-
[다락재쉼터] react-responsive 적용하기Web Dev/5. Projects 2021. 4. 6. 23:38728x90
지도관련해서 이렇게 많은 문제가 있을줄은 몰랐는데, 지도는 fixed size라 모바일사이즈에서는 더 작은 사이즈의 지도를 보여줘야한다.
이를 쉽게 해결할 수 있는 도구가 www.npmjs.com/package/react-responsive 이다.
react-responsive
Media queries in react for responsive design
www.npmjs.com
사용법은 굉장히 간단하다.
import { useMediaQuery } from "react-responsive"; const VisitPage = () => { // 작은 지도를 보여줘야하는 breakpoint const isSmallScreen = useMediaQuery({ query: "(max-width: 768px)", }); return ( <Layout> <VisitStyle> <div> <h1>다락재 쉼터 찾아오시는 길</h1> <p> 경북 군위군 군위읍 도군로 2488. 방문을 환영합니다. 조심히 찾아오세요 </p> <div className="kakaoMap">{isSmallScreen ? "작은거" : <Map />}</div> </div> </VisitStyle> </Layout> ); };위와같이 원하는 포인트의 미디어쿼리를 useMediaQuery와 함께 사용하면 된다.

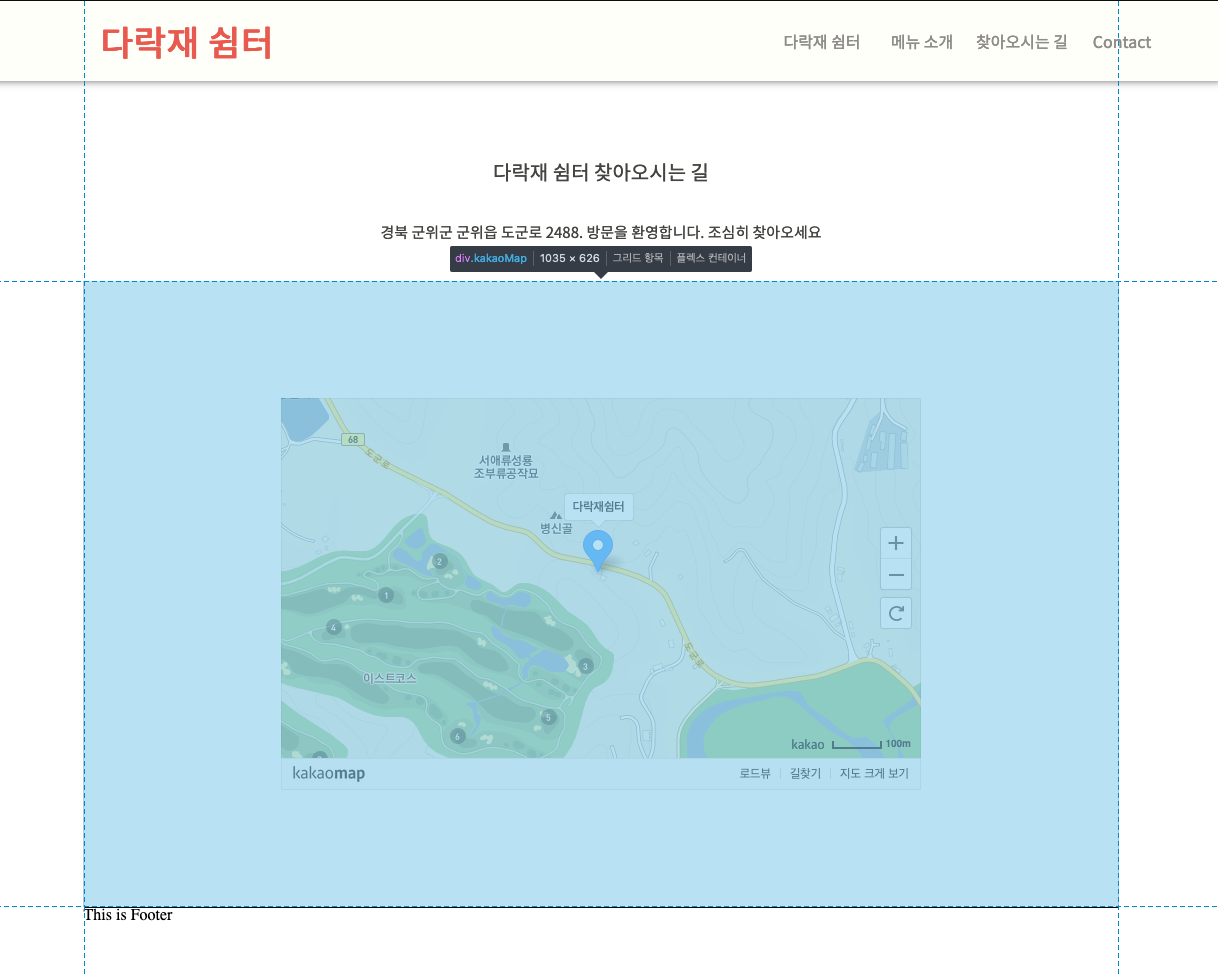
큰화면일땐 이렇게 보인다. 
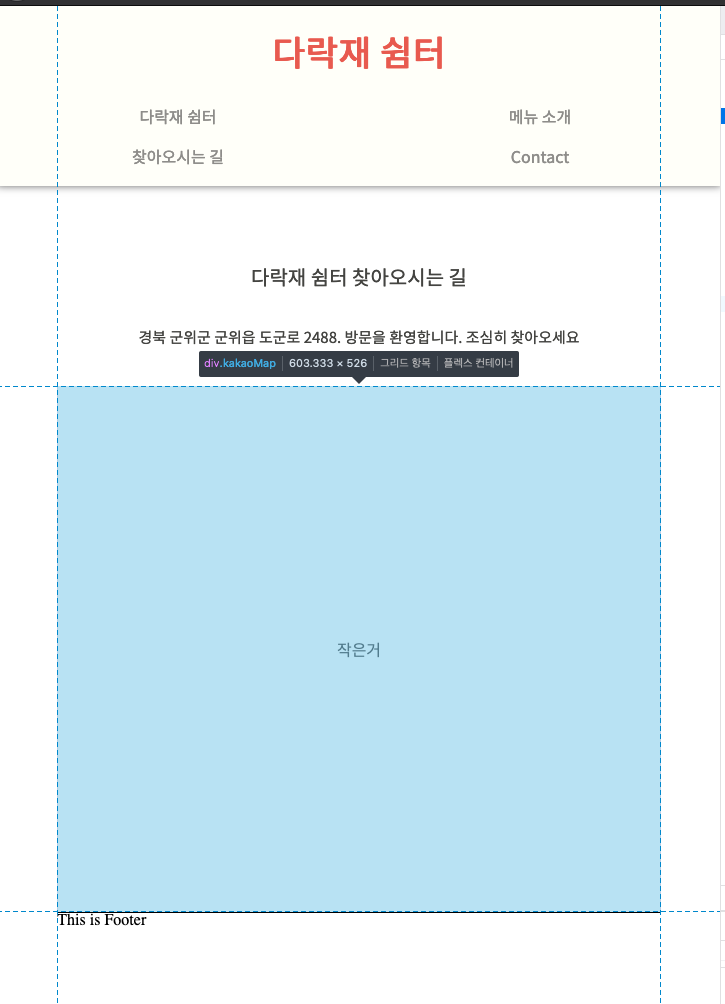
이제 작다고 이렇게 보여준다. 최종 화면!

모바일 화면 후기
css내에서 media-query를 사용해도 충분히 많은것을 하지만 아예 다른 컴포넌트를 보여줘야하는 경우에는 react-responsive를 통해서 손쉽게 문제를 해결할 수 있다.
'Web Dev > 5. Projects' 카테고리의 다른 글
[다락재쉼터] SEO 와 react-helment(다락재 쉼터 사이트에 SEO 적용하기) (0) 2021.04.07 [다락재쉼터] background-image cover와 contain의 차이를 간단하게 짚고 넘어가자 (0) 2021.04.07 [다락재쉼터] Gatsby with Redux (0) 2021.04.06 [다락재 쉼터] React에서 Kakao Map 사용하기 + document.write문제 해결하기 (0) 2021.04.06 [다락재 쉼터] 폰트 설정하기 (0) 2021.04.06