-
[다락재쉼터] SEO 와 react-helment(다락재 쉼터 사이트에 SEO 적용하기)Web Dev/5. Projects 2021. 4. 7. 21:30728x90
SEO란?
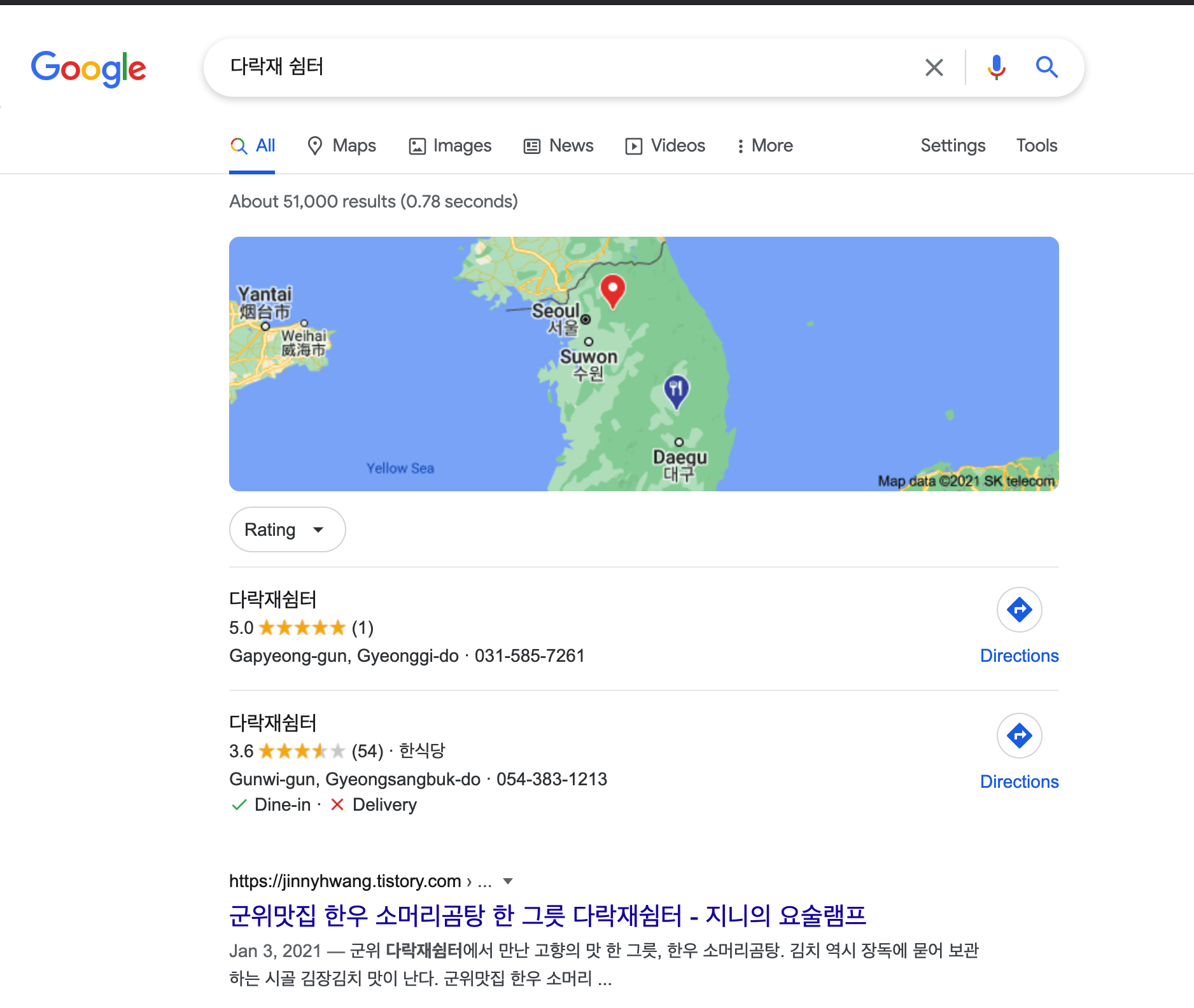
- SEO자체에 대해서 이 영상을 보고 개념을 익혔다. SEO란 구글과 같은 서치 엔진이 내 페이지를 찾을 수 있도록 최적화 하는 작업을 말한다. 구글을 예시로 들자면 아래 사진을 보자

다락재 쉼터라고 검색했을때, 위에 지도가 나오고 밑에 검색된 글들이 나온다. 장소라면 지도가 보이고 경우에 따라 돈을 내고 등록하는 광고나, people also ask 와 같은 연관 질문등에대해서도 보여준다.

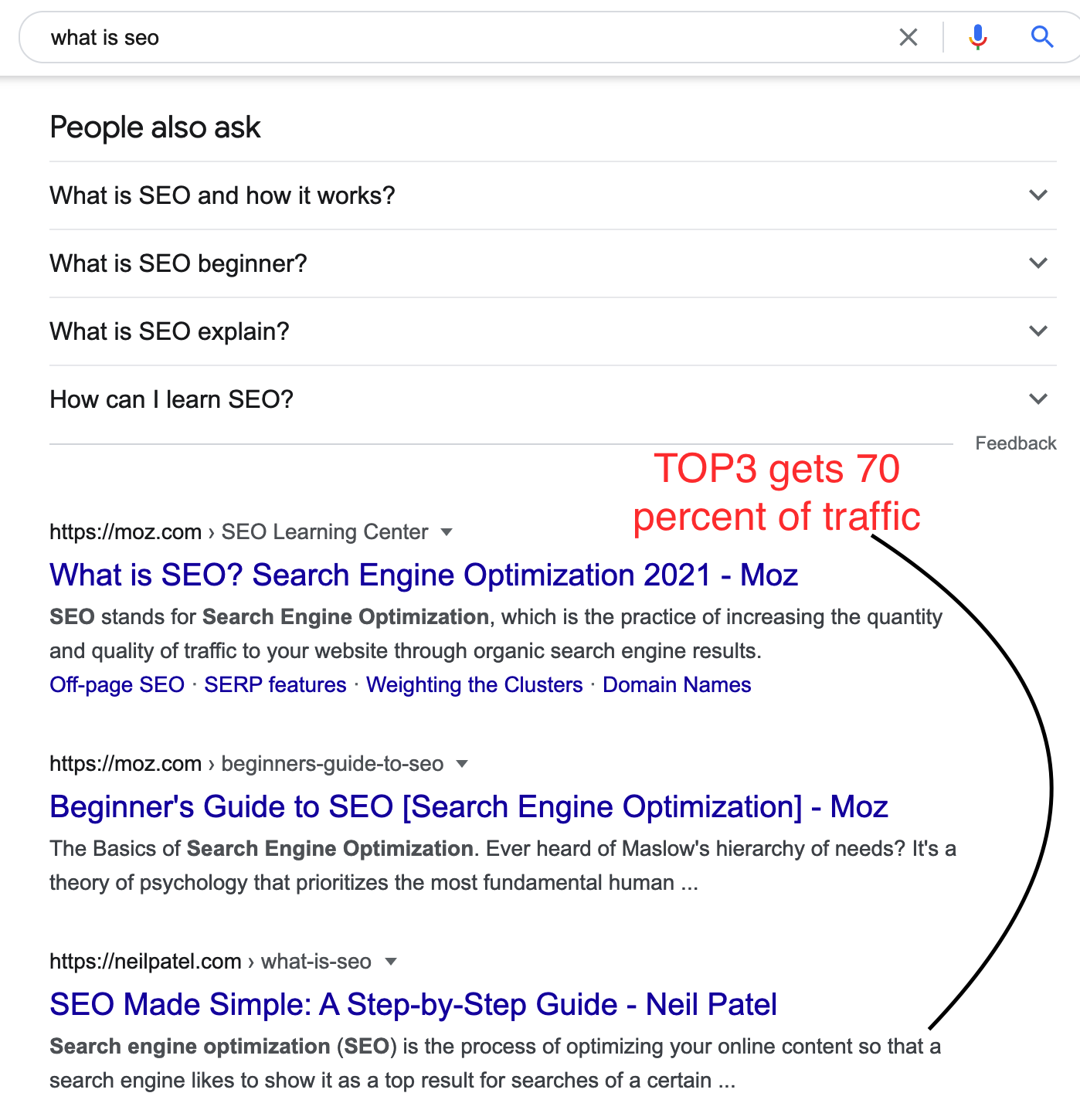
우리가 SEO를 할때 중요한 것은 돈을 내고 광고를 걸어야하는 AD 부분에 올라가는 것이 아니라 아래 부분에서 자리를 차지하는 것이다.

위의 3개의 글이 70%의 트래픽을 가져가고 나머지는 잘보지 않는다고 한다. 여기에 올라가려면 구글이 잘 찾을 수 있도록 웹사이트를 만들어야한다.
그렇다면 SEO를 위해선 무엇을 해야하나?
SEO는 크게 두 종류가 있다.
- On-Page SEO: 개발자가 관여할 수 있는 부분
- Off-Page SEO: 개발자가 어쩔수 없는 부분
개발자가 할 수 있는것은 on-page SEO를하는 것인데 막막 한 점이 있어서 자료를 찾다보니 이 글을 찾았다.
What is On-Page SEO?
위의 글을 읽고 내가 적용할 수 있는 내용을 요약하자면 아래와 같다.
- Common on-page SEO practices include optimizing title tags, content, internal links and URLs.
- Target keywords를 첫 100~150 자 내에 포함 시키기
- google은 페이지 초반에 나타나는 키워드에 더 가중치를 준다.
- h1 tag를 쓰면 구글이 문서를 이해하기가 더 쉽다
- 글의 타이틀을 h1 태그에 포함시키는 것이 좋다
- 타겟 키워드를 최소 하나의 subheading(h2)에 포함시키자
- 타겟 키워드를 자주 등장시키자
- 구글은 아니라고 하는데 타겟 키워드가 여러번 등장하는 것이 도움이 될 수가 있다고 경험적인 얘기가 있다.
- 외부로 가는 연관된 링크를 잘 걸어두면 google 엔진이 내 문서가어떤 주제인지 파악하는데 도움이된다. 이때 외부 링크가 신뢰성 있는 사이트일 수록 좋다.
- SEO friendly 한 URL을 만드는 것이 좋다.
- 짥고, 키워드를 포함해라
- meta tag중 title과 description 태그를 최적화 하자
이 외에도 많은 것들이 있지만, 내가 할 수 있다고 파악되는 부분은 h1 태그, h2 태그를 적절히 사용하고 타겟키워드를 페이지의앞부분에포함시키고, meta tag중 title과 description을 잘 사용하는것인것 같다(그리고 이미지에서 alt tag를 잘 사용하는 것)
그래서 아래에서는 Gatsby에서 SEO 컴포넌트를 통해 page의 meta tag를 설정하는 방법을 알아봤다.
react-helmet을 통해서 Gatsby에서 SEO를 하는 방법
gatsby에서는 react-helmet과 gatsby-plugin-react-helmet을통해서 meta-tags를 수정할 수 있다.
우선 이 링크에서 Gatsby에서 SEO를 할 수 있는 best practices를 여기서 찾을 수 있다. 그리고 가장 도움이 많이 되었던 글은 김정환 님의 react-helmet 동작 방식이라는 글인데 react-helmet에 대해서 깊은 부분까지 다뤄주셨다.
다락재 쉼터 사이트에 SEO 적용하기
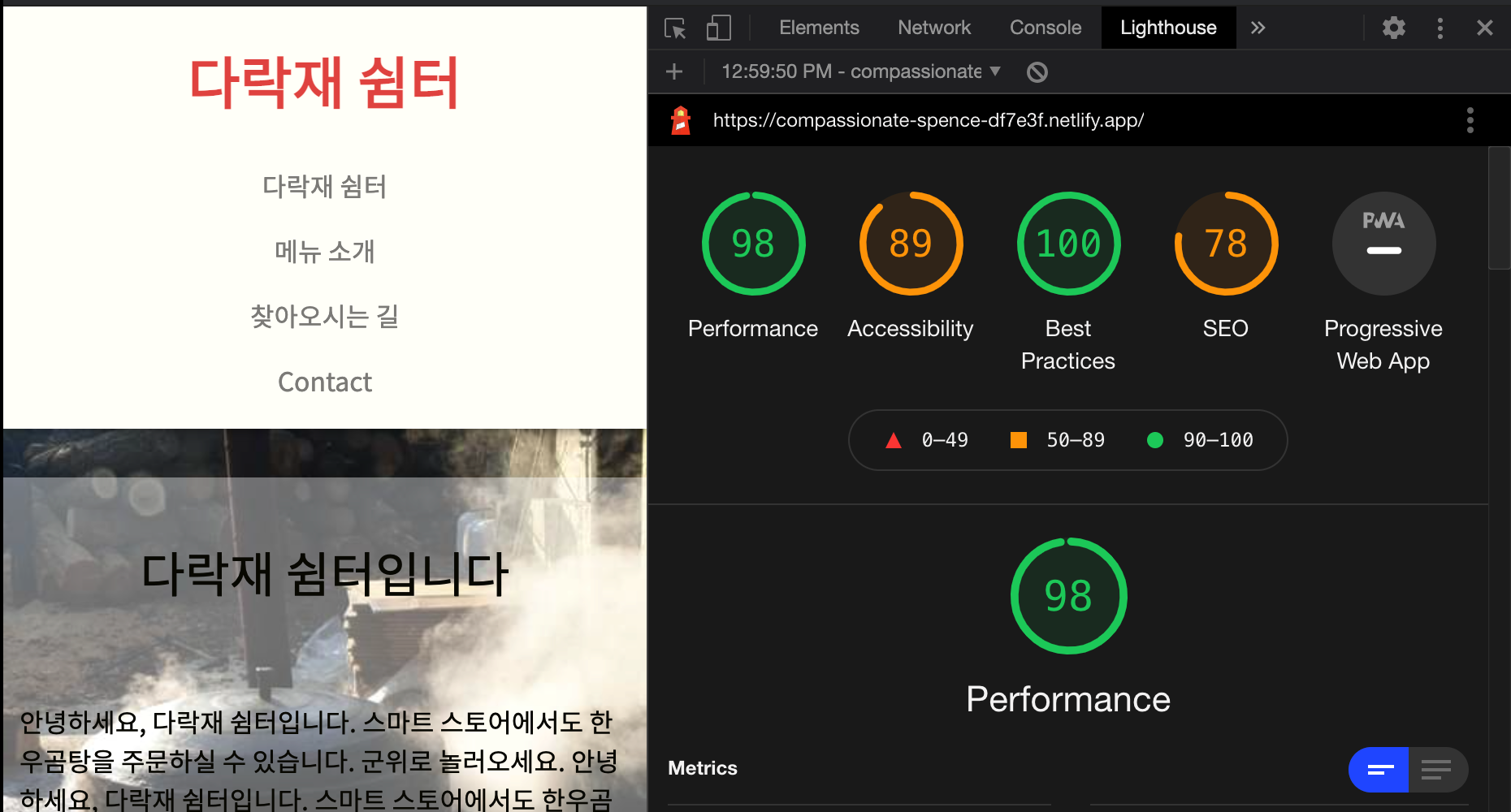
1. 우선 현재 사이트의상태를 파악하기위해서 lighthouse를 통해 현재 page를 audit 했다.

보면 SEO가 78 점 밖에 안나오는데, 어떤 것을 향상 시킬 수있는지 대략적으로 보여준다.
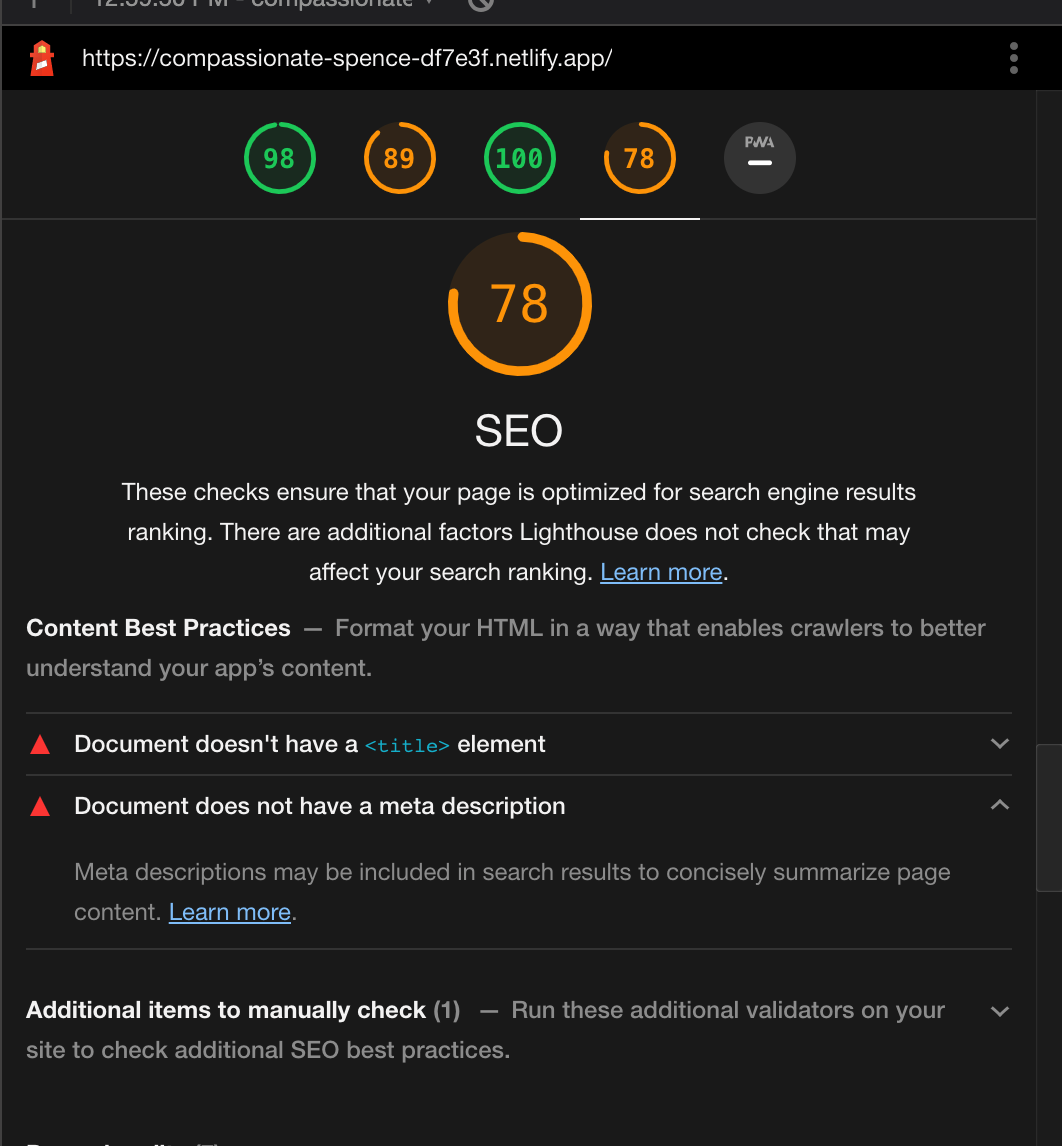
아래는 SEO 에서 어떤 것을 개선할 수 있는지 보이는 부분이다.

여기를 보면 나는 react-helmet을 통해서 title 속성을 설정하고, meta description을 추가해야 한다는 것을 파악할 수 있다.
2. SEO 컴포넌트 만들기
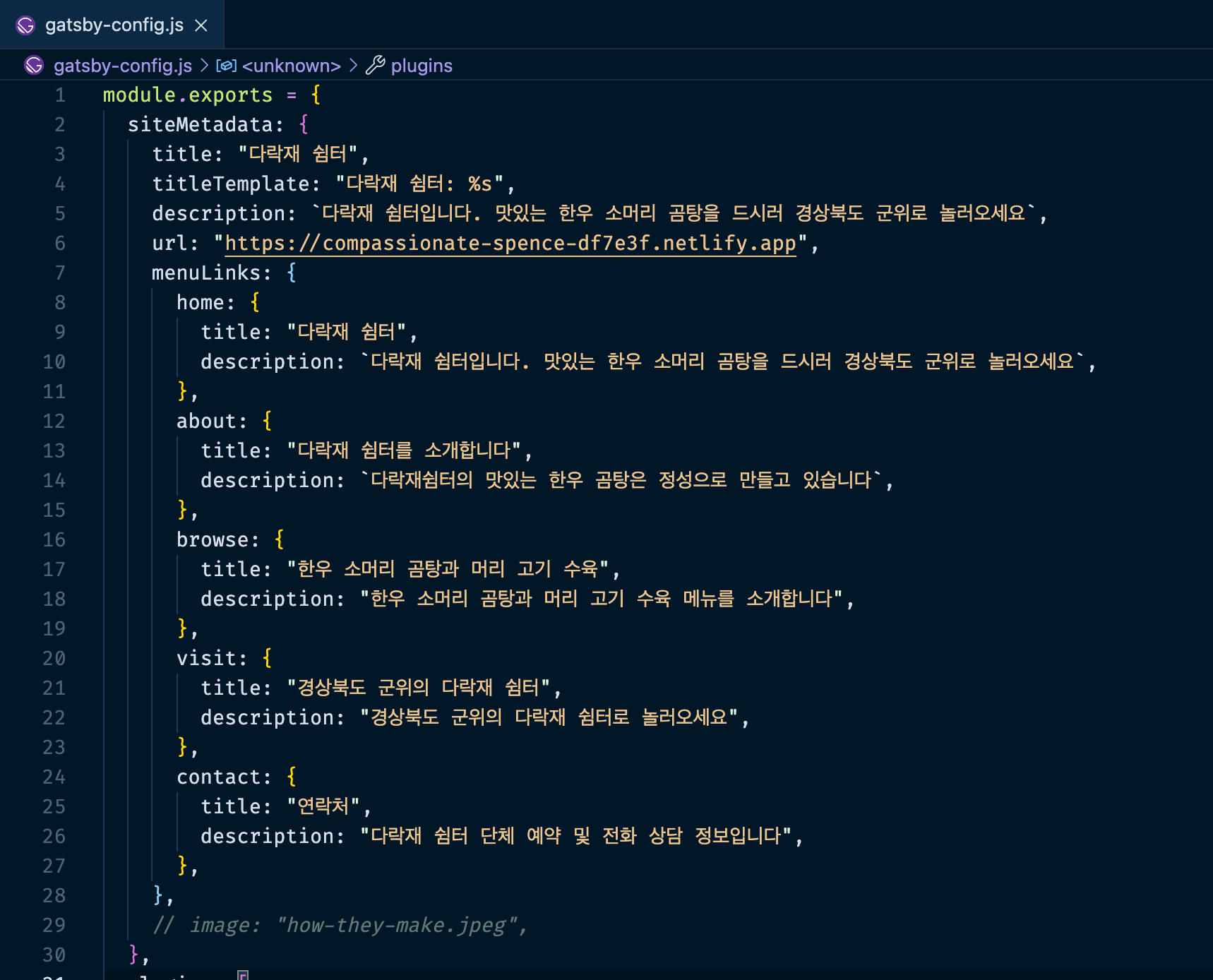
우선 gatsby-config 파일에 site의 metadata를 정리했다.

site meta data를 모아뒀다. SEO 컴포넌트의 경우 gatsby 공식 문서를 참고해서 했고, image의 경우 static폴더에 있는걸읽어와야해서 그부분만 좀수정해주었다(아직 개발중이라, 임시로넣는거라 images 폴더 내에있는 이미지를 읽을수있도록 했다.
3. og image 태그관련한 문제들이 있었다. 그중에 가장 난감했던것은카카오에서 공유할때 캐쉬 문제였다.
KakaoTalk 미리보기(오픈그래프) 이미지 캐쉬 삭제 방법
Meta Tag 이미지 지정 방법 Meta Tag에 og:image를 이용해 사용자에게 미리보기 이미지를 지정 및 제공할 수있다. 아래는 `https://www.kakaocorp.com/`의 Meta Tag의 og:image 정보이다. KakaoTalk 미리보기(오픈..
blog.secuof.net
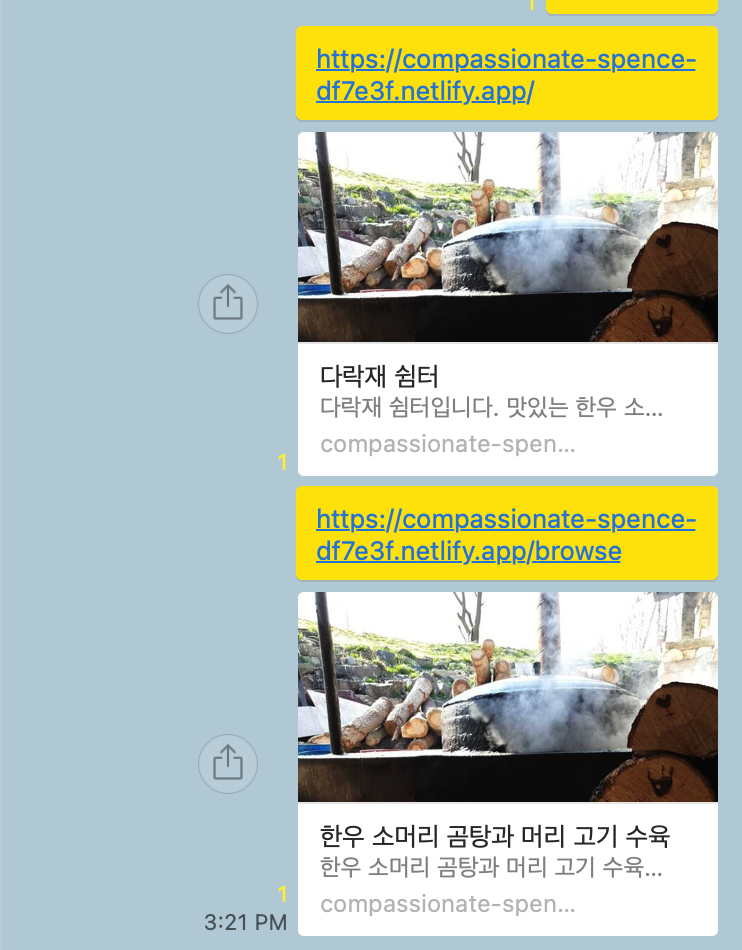
og image태그를 넣었는데도 동작을 안한다면(카카오톡에서 공유할때) developers.kakao.com/tool/clear/og 여기에 가서 아래처럼 url을넣고 캐쉬를 지워주면동작한다.

캐쉬 지우기 완성!
compassionate-spence-df7e3f.netlify.app/
다락재 쉼터
다락재 쉼터입니다. 맛있는 한우 소머리 곰탕을 드시러 경상북도 군위로 놀러오세요
compassionate-spence-df7e3f.netlify.app
아직 임시 URL이긴 하고 이미지도최적화가 되지 않았지만, 여기까지 떳다는 것이 뿌듯하다!!

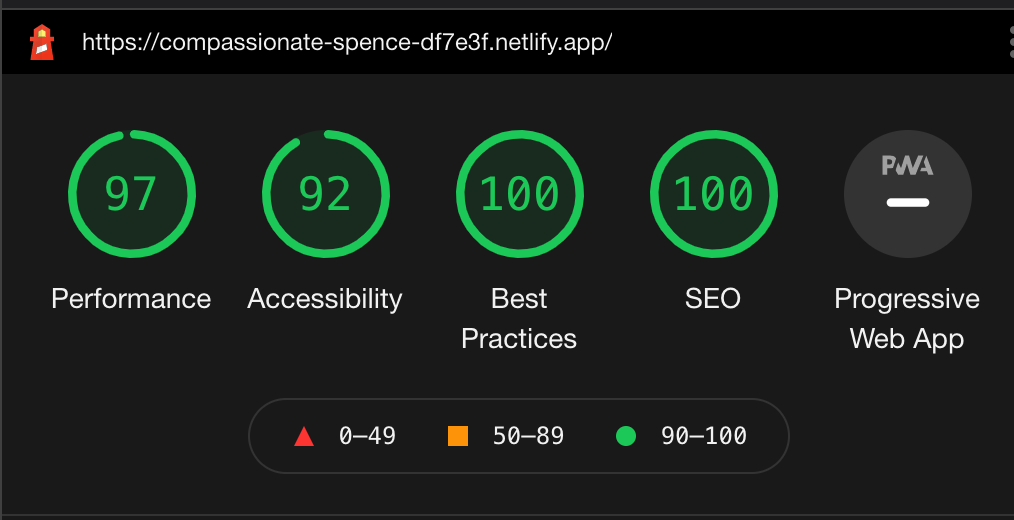
그리고 lighthouse로 다시 체크했을때는 아래와 같이 점수가 대폭 향상되었다.

lighthouse audit 결과 후기
컨텐츠와 관련된 SEO 는 차근차근 내용을정비해가면서 해가고, URL도 화면이 좀더 개선되고 사진이 최적화되면 적용하고자한다!
SEO에 대해서 고민이 많았는데, 이렇게 차근차근 적용하면 되겠다고 알 수 있는 시간이라 값진 시간이었다!
참고 자료
- meta tag 생성기: metatags.io/
Meta Tags — Preview, Edit and Generate
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
metatags.io
'Web Dev > 5. Projects' 카테고리의 다른 글
[다락재 쉼터] 1차 개발 마무리 후기 (0) 2021.04.08 [다락재 쉼터] Netlify에 무료 도메인(freenom) 붙이기 (0) 2021.04.08 [다락재쉼터] background-image cover와 contain의 차이를 간단하게 짚고 넘어가자 (0) 2021.04.07 [다락재쉼터] react-responsive 적용하기 (0) 2021.04.06 [다락재쉼터] Gatsby with Redux (0) 2021.04.06