-
[다락재 쉼터] 폰트 설정하기Web Dev/5. Projects 2021. 4. 6. 11:58728x90
폰트 설정을 해야하는데 이제까지 했갈렸던 것을 간단하게 정리하고자 한다.
구글폰트와 웹폰트 최적화 라는 글을 읽고 저한테 필요한 내용을 간략하게 정리했습니다. 이 블로그의 글이 좋으니까 방문해서 읽어보세요!
font-family와 @font-face의 차이
font-family의 경우 제일 초기에 css를 배울때 사용한 방식으로 원하는 폰트를 지정할 수는 있는데, 단순히 font-family만 설정하면 사용자의 컴퓨터에 폰트가 없으면 보이지 않는 문제가 있다.
이런 문제를 해결하기 위해서 웹폰트라는 개념이 등장했는데, 이는 @font-face를 사용하는 방식이다.
@font-face { font-family: 'Noto Sans KR'; src: url('./fonts/noto-sans-kr.ttf') format('truetype'); } .p { font-family: 'Noto Sans KR', sans-serif; }@font-face 블럭안에 웹폰트에 관한 설정을 해준다.
.p처럼 직접 폰트를 적용하는 곳에서 @font-face에서 설정한 폰트를 불러오되, 못읽어졌을 경우를 대비해서 다른 폰트도 지정을 해두어야한다.
문제는 한국어라는 점때문에 한국어는 영어까지 지원해야해서 용량이 되게 큰것이 문제인것 같다.
이 글은 웹폰트 최적화라는 글로 읽어보면 좋은 것은 같다.
local 속성을 사용하고, WOFF2 -> WOFF -> EOT -> TTF으로 src를 부르자
복잡한 내용중에서 딱 이해한 것은 local이라는 속성을 통해서 항상 웹폰트를 다운 받지 않고, 로컬 pc에 있으면 거기에 있는걸 쓰라고 설정하는 것이다.
@font-face { font-family: 'Noto Sans KR'; src: local('Noto Sans KR') url('./fonts/noto-sans-kr.ttf') format('truetype'); } .p { font-family: 'Noto Sans KR', sans-serif; }그리고 다른 팁은 용량때문에 WOFF2 -> WOFF -> EOT -> TTF 순으로 불러야한다는 것이다. 왜냐하면 아직 모든 브라우저가 WOFF2(가장 압축이 많이 된 버전)을 제공하지 않기 때문이다.
구글폰트 사용하기
하지만 나는 폰트관련 전문가가 아니라 구글 폰트를 적용하고자한다. 구글 폰트가 좋은점은 이미 많은 곳에서 사용하고 있어 다운로드 받아진 상태면 내 웹사이트를 읽을때 다운로드를 안받을 확률이 올라간다는 것이다!!
나는 Noto Sans KR이라는 폰트를 적용하기로 했다.
fonts.google.com/specimen/Noto+Sans+KR#about
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
1. 구글 웹폰트 사이트로 가면 이렇게 보이는데 상단 가장 우측의 아이콘을 선택하자.

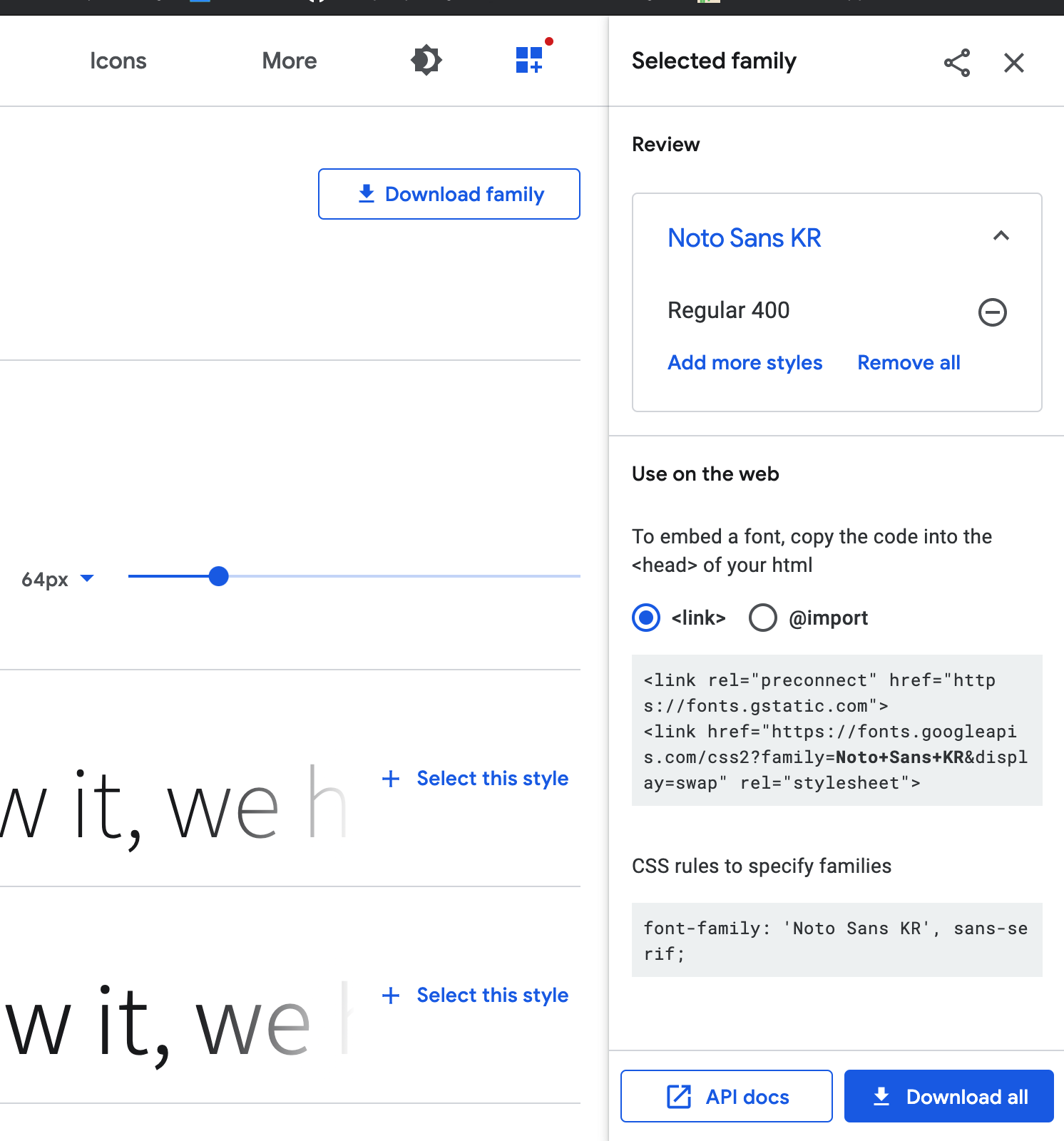
여기가 구글 웹폰트 페이지이다. 2. 버튼을 누르면 창이 열리는데 styles 중에 원하는것을 정하고 select this style을 누르면 우측에 아래와 같이 표시된다.

나는 서버에 직접 올리는 방식은 아직 사용하지 않고, 초기엔 평범하게 link를 통해서 적용하려고 한다.
다락재 쉼터에 적용하기

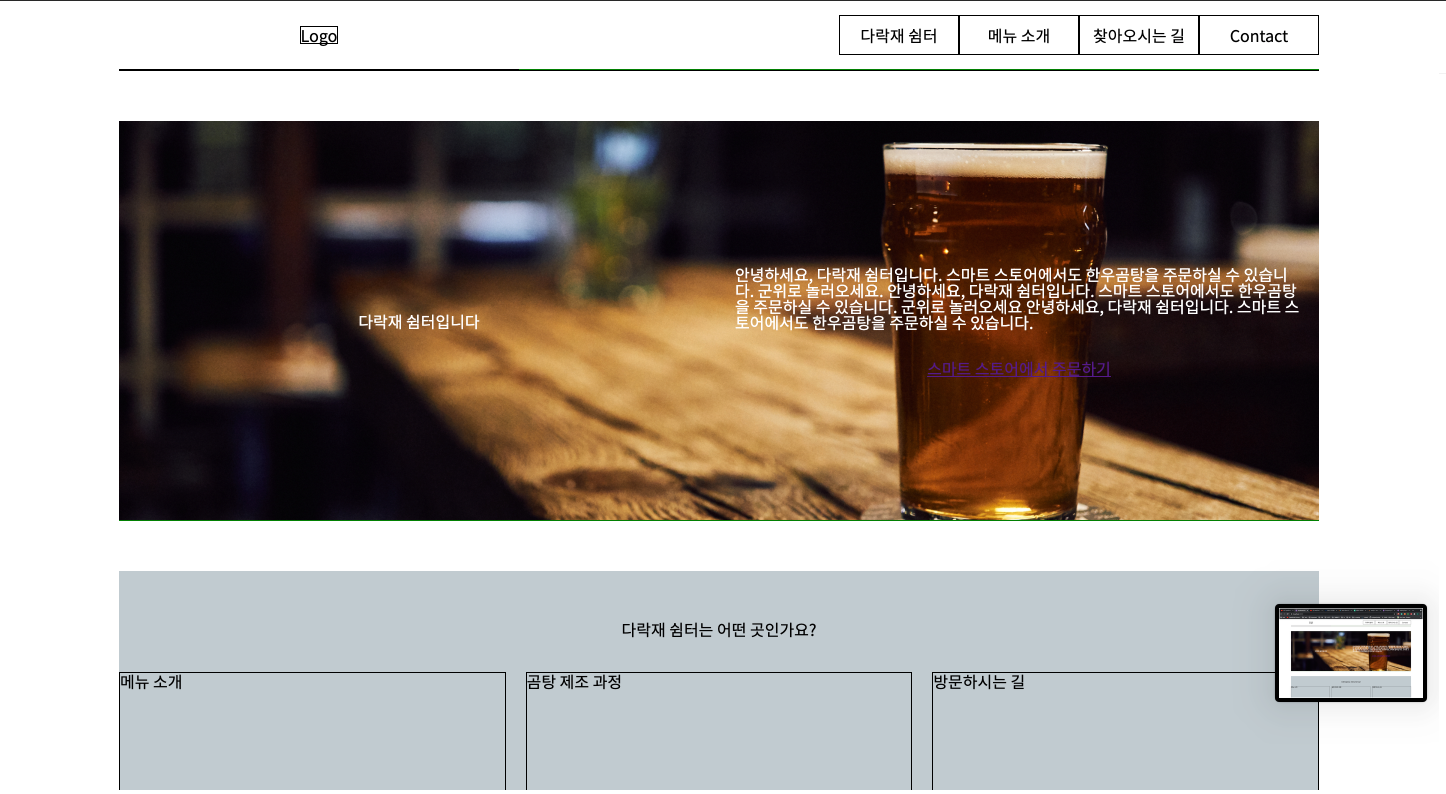
엉망인 폰트 상태 지금 보시다시피 폰트가 아주 엉망이다.
이제 화면의 전체적인 layout은 반응성있게 잘 동작하는 편인데, 폰트가 너무 구려서 시선이 확 빼앗긴다(어떤의미에서 이것도 시선강탈)
현재 나는 gatsby에서 layout컴포넌트와 함께 layout.css 를사용하고 있어 여기서 웹폰트를 처리하고자한다.
그리고 stackoverflow에서 "How do I add google fonts to a gatsby site" 를 참고해서 font를 적용했다.

layout.css 파일 article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; font-family: "Noto Sans KR", sans-serif; }이렇게 적용할 수 있다!!!

폰트 적용 완료! 이 폰트는 정말 많이 쓰이는 폰트라 이 폰트를 적용했다!
후기
폰트에 대해서 고민해본적이 많지가 않은데, 좀 더 알아봐야겠다는 생각을 한 계기가 되었다!
'Web Dev > 5. Projects' 카테고리의 다른 글
[다락재쉼터] Gatsby with Redux (0) 2021.04.06 [다락재 쉼터] React에서 Kakao Map 사용하기 + document.write문제 해결하기 (0) 2021.04.06 [다락재 쉼터] Gatsby프로젝트에 CSS grid 적용하기 (0) 2021.04.05 Gatsby의 플러그인 시스템을 제대로 이해하고, 내 플러그인 만들어보기 (0) 2021.04.05 Form - 오랜시간 함께했지만, 아직 낯선 아이(Markdown editor만들기) + React (0) 2021.03.23