-
Chart그리는 툴 - react-chartjs-2(TypeScript관련 에러처리)Web Dev/3. React 관련 2021. 6. 2. 13:24728x90
간단하게 Chart를 그려야해서 찾아보니, react-chartjs-2라는게 있었다. 기반은 Chart.js이고 이 라이브러리의 React Wrapper이다.
react-chartjs-2
https://github.com/reactchartjs/react-chartjs-2
reactchartjs/react-chartjs-2
React wrapper for Chart.js 2.0 and 3.0, the most popular charting library 📊 - reactchartjs/react-chartjs-2
github.com
설치는 react-chartjs-2, chart.js 둘다 해야하고, TypeScript를 쓰는 프로젝트면 이것도 필요해서 설치를 했다.
type관련 설치
https://www.npmjs.com/package/@types/chart.js
@types/chart.js
TypeScript definitions for Chart.js
www.npmjs.com
TypeScript관련 문제 해결
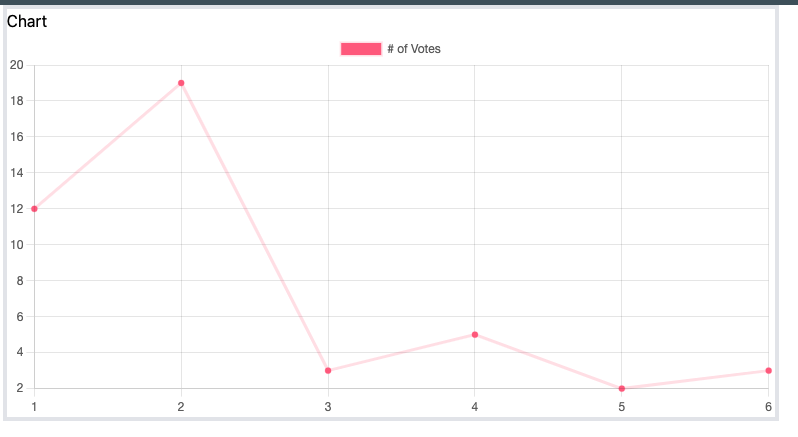
그런데 아래처럼 기본예제를 따라했는데도Type관련해서 계속 에러가 났다. 문서를 보면 어떤 데이터 항목을 채워줘야하는지 알수 있다.

상세한 에러 메시지는 아래와 같다.

여기서 보면 'type' 이 없다는데, 문서에 보면 type이 어떤 값을 필요로 하는지 확인할수 있다.

문서에서 type이 뭔지 정의해두었다. <Line type={"line"} data={data} options={options} />문서를 보고 해당 값을 채워준다. 간단하게 Type관련 에러처리가 끝난다!

https://github.com/reactchartjs/react-chartjs-2/blob/master/example/src/charts/Line.js 의 예제 따라하기 'Web Dev > 3. React 관련' 카테고리의 다른 글
Didact 키 구현 제대로 참교육 당했다. 키를 잘쓰자 (0) 2021.11.11 Redux Toolkit, Redux Saga와 TypeScript (0) 2021.06.01 React 관련 싹훑기(13) Redux toolkit 문서 읽기 (0) 2021.05.31 React 관련 싹훑기(12) - React-ContentEditable관련 reference가업데이트가 안되는 문제 해결, (0) 2021.05.30 React 관련 싹훑기(11) - Reordering blocks using react-beautiful-dnd (0) 2021.05.30