-
[개인 블로그 renewal] 프로젝트 노선 변경 + custom notionWeb Dev/5. Projects 2021. 5. 14. 20:35728x90
https://github.com/hayoung0Lee/hayoung0Lee.github.io
hayoung0Lee/hayoung0Lee.github.io
My Github Blog, Next.js / still under development. Contribute to hayoung0Lee/hayoung0Lee.github.io development by creating an account on GitHub.
github.com
현재까지의 진행사항
티스토리에서 github블로그로 갈아타려고 블로그를 개발한지 꽤 시간이 됬는데, 그거 개발하겠다고 일지를 쓰고 뭐 중간에 다른 프로젝트를 하다보니 티스토리에 정이 더 들어버려서 그냥 티스토리를 쓰겠다고 마음을 먹어버렸다.
여튼 이때까지 구현해온것은 아래와 같다.
- 프로젝트내에서 작성한 markdown파일을 보여준다
- Tutorials 내에서는 프로젝트단위로 markdown을 묶어두는데 이때 좌측에 목차가 뜰수 있도록 구성
아래에서 기능을 영상으로 볼수 있다.
현재까지 구현된 상태 Next.js의 getStaticPaths와 getStaticProps를 통해서 markdown마다의 페이지를 생성해주는 구조로 되어있다.

현재는 보다시피 대단히 이쁜건 아니지만, markdwondmf Parsing해서 보여는 주는 기능까지 원하는 기능단위까지는 구현이 되었다. 이쁘게 만드는건 천천히 하려고 생각중이다. Next.js에서는 dynamic routes같은걸 잘 지원해주어서 Gatsby로 마크다운 별로 페이지를 생성했을때보다 좀더 자연스럽게 구현할 수 있었다. 애를 좀 썼던 부분은 Tutorial 페이지에서 좌측에 목차를 계속 유지시키는 것이었는데 이쪽은 계속해서 개선을 하지 않을까 싶다.
이 프로젝트에다가 이제 내가 하고 싶던것들을 다 때려넣기로 마음을 먹다
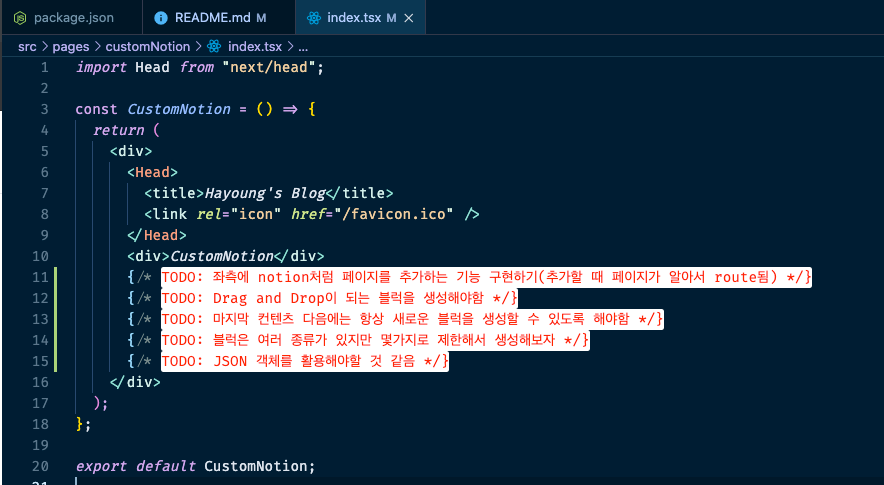
뭐랄까, 마크다운쪽은 이제 많이 본거 같은데, 좀 더 인터랙션이 많은 화면들을 만드는 것에 관심이 많이 생겨서 Notion 같은 것을 만들어보고 싶어졌다. 그래서 여기서 CustomNotion 페이지에는 notion같은 기능들을 만들어보려고 한다.
계획.. 딸아, 너는 계획이 다 있구나

Notion을 보고 대강 느낌이 나는대로 써본 필요한 기능들이다. 블럭은 어떻게 할 수 있을까 고민해보았는데, 객체로 관리하는 것이 맞을것 같아서 JSON 구조를 좀 생각해봐야겠다.
아래의 흐름으로 개발해보려고 한다.
1. 좌측 메뉴를 통해서 페이지를 생성하는 기능을 만들것이다.
2. 블럭 구조를 고안한다.
3. 드래그 앤 드랍이 되도록 만든다.
4. 저장이 되도록 한다.
겉으로 봤을때는 너무나도 완벽한 계획. 물위에서 달리기 위해서는 첫번째 발이 빠지기 전에 두번째발을 옮겨라 라는 식의 계획 같기는 하나, 일단 숲을 봤다는데 의의를 두고 시작을 해보려고 한다.
'Web Dev > 5. Projects' 카테고리의 다른 글
[개인 블로그 renewal] Next.js와 client-side navigation, 상태관리(작성중) (0) 2021.05.15 [개인 블로그 renewal] Aws Amplify, App Sync 관련 설정하기 (0) 2021.05.14 Next.js - Amplify - Tailwind CSS 세팅하기 (1) 2021.05.13 Autism Project 시작하기 (0) 2021.05.10 [toy blog service] 1차 마무리 (0) 2021.04.23