-
Next.js - Amplify - Tailwind CSS 세팅하기Web Dev/5. Projects 2021. 5. 13. 14:32728x90
Next.js
- Next.js를 선정한 이유
SSR 및 static build 등 다양한 렌더링 방식을 가장 쉽게 구현할 수 있었기 때문에 이번에도 Next.js를 사용하기로 했다.
- 프로젝트 시작하기
next.js는 아래 명령어로 쉽게 시작할 수 있다.
npx create-next-app- src 폴더 생성하기
프로젝트를 생성하고 나면 대략 아래와 같이 구성이 생긴다.

폴더 구조 위의 기본 구조에서 나는 pages와 styles 는 src로 옮겨서 좀더 눈에 잘 띄게해서 사용하는 편이다. [공식 문서] 에서도 pages 폴더가 루트에 없다면 src내에 있는 pages폴더를 default로 접근해준다.

src 폴더내로 pages를 옮김 - TypeScript 설정하기
Next.js는 아주 손쉽게 TypeScript를 사용할 수 있도록 지원한다. 관련해서는 여기서 찾을 수 있다.
touch tsconfig.json위의 명령어로 tsconfig.json 파일을 루트에 생성하고나서 Next.js를 실행하기만 하면 default typescript 설정이 채워진다. Next.js에서 제공하는 types들도 위의 문서에서 쉽게 찾아서 적용할 수 있다.
// Typescript 및 React의 type 설치 npm install --save-dev typescript @types/react // 아래 명령어로 tsconfig.json의 내용이 자동으로 채워짐 npm run dev
tsconfig.json이 채워진 모습 여기까지만하면 Next.js 프로젝트내에서 TypeScript를 문제없이(더 세부적인 설정을 할 수도 있겠지만) 사용할 수 있었다.
Amplify
최근에는 FE쪽을 공부만 한답시고 백엔드관련해서는 많이 안봤는데, 이제 점점 간단한 서비스같은것을 직접 운영해보고 싶다는 목표가 생겨서 AWS와 같은 클라우드 서비스를 적극적으로 활용해보려고 한다. 아무래도 주니어 개발자로써 풀스택 능력을 쌓기에는 아직 버거운 점이 많아서 많은 부분들을 서포트 해주는 클라우드 서비스를 좀더 집중해서 공부하는 것이 좋겠다는 생각도 들었다.
https://aws.amazon.com/ko/amplify/
모바일 및 웹 앱을 빠르게 구축 | AWS Amplify | Amazon Web Services
개발 제공 관리
aws.amazon.com
Amplify는 공식 문서에 따르면 "모바일 및 프론트엔드 웹 개발자가 AWS에서 구동되는 안전하고 확장 가능한 풀스택 애플리케이션을 개발하도록 지원하는 도구 및 서비스 집합"이다. 얘를 사용하면 백엔드 구성이 좀더 간편하다는 것이 가장 큰 장점인것으로 보인다.
Amplify의 docs 페이지에 가면 Getting Started를 꼭해보라고 해서 나도 부탁을 한번 들어주기로 마음을 먹었다.
https://docs.amplify.aws/start/q/integration/next
Getting started - Amplify Docs
Getting Started with Amplify Framework
docs.amplify.aws
우선 Amplify 프레임워크는 Amplify CLI, Ampify Libraries, Amplify UI Components를 제공한다.
- Amplify CLI: cli 명령어로 백엔드를 위한 서비스를 설정할수 있도록 지원한다.
- Amplify Libraries: case-centric 한 클라이언트 라이브러리를 통해서 앱을 백엔드랑 통합할 수 있도록 한다는데, 이부분은 사용을 해보면서 어떤 느낌인지 파악이 필요할 것 같다.
- Amplify UI Components: React 등을 위한 UI 컴포넌트를 제공한다.
- Amplify Console: AWS 서비스로 git 기반의 워크플로우를 제공해서 CICD랑 호스팅을 제공한다. Amplify CLI를 통해서 설정한 것들은 Amplify Console을 통해서 확인이 가능하다.
Amplify는 프레임워크로 aws 서비스를 좀 쉽게 사용하기 위해서 쓰는 것이다. 여튼 그래서 getting started를 따라하다보면
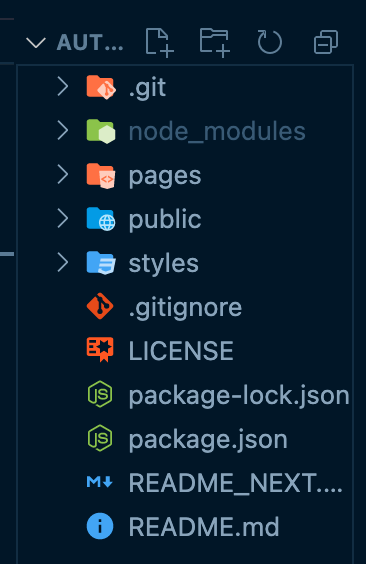
amplify init위를 하게 되는데, 그렇게 되면 amplify 폴더와 aws-exports.js 파일이 생기고 .gitignore 파일이 업데이트 된다.
- amplify 폴더: backend 관련 설정이 저장되는 것이다. 기능이 추가되면 여기에 뭔가가 설정이된다. infrastructure-as-code로 백엔드가변하는 것을 코드로 관리하는 것이다.
- aws-exports.js 파일: 이건 클라이언트 파일이 backedn에 접근할때 필요한 내용이 들어간다.
- .gitignore에 추가된 내용: 이건 amplify 관련 설정중에 원격 repo에 올라가면 안되는 것을 설정하는 곳이다.

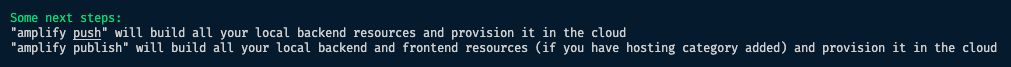
이를 보면 amplify push와 pusblish의 차이를 알 수 있다.
- amplify push: 로컬 백엔드 리소스를 클라우드내에서 볼수 있게 된다
- amplify publish: 로컬의 백엔드와 프론트엔드 리소스를 모두 빌드해서 클라우드 내에서 볼수 있게 된다.
이 이상은 계속해서 사용해보면서 파악하려고 한다. 일단 [여기에] next.js 관련해서 설명을 잘해두어서 여기서 계속 자료를 보려고 한다.
- Serverless Next.js Component
https://www.serverless.com/blog/serverless-nextjs
Serverless Next.js At The Edge
Deploy Next.js on AWS Lambda@Edge for global, fast server-side rendered react applications, and easily interact with other AWS resources.
www.serverless.com
앱을 만들고나서 배포할때는 Serverless Next.js Component의 힘이 필요한 것 같다. 배포를 할때 CloudFront와 Lambda@Edge 랑 S3를 이용해서 배포할 수 있도록 해준다.
우선 Serverless Framework란? aws, azure, gcp 같은 클라우드 서비스를 더 쉽게 쓸수 있도록 하는 프레임워크이다.
그래서 serverless-nextjs는 next.js 프레임워크를 배포하는 것을 도와주는 도구이다.
- 더 찾아본 글
https://falsy.me/serverless-framework-nextjs-aws-lambda/
폴시랩
자바스트립트, PHP, 워드프레스, HTML, CSS, 팁, 가이드, 일상이야기.
falsy.me
Tailwind CSS
- 사용 이유
원래는 이런 도구를 사용하지 않고, 그냥 css로 스타일링하다가, 이제는 뭔가 도움을 받아보고자 찾아보았다. 부트스트랩이나 materialUI 같은 경우에는 컴포넌트자체를 가져다 쓰는거라 customizing할때 너무너무 힘들었던 기억이 있어서 좀 자유로운 도구를 찾다보니 Tailwind CSS라는 것을 알게되서 이번기회에 한번 사용해보려고 도입한다.
[여기서 Next.js 에서 설정하는 방법을 볼수 있다]
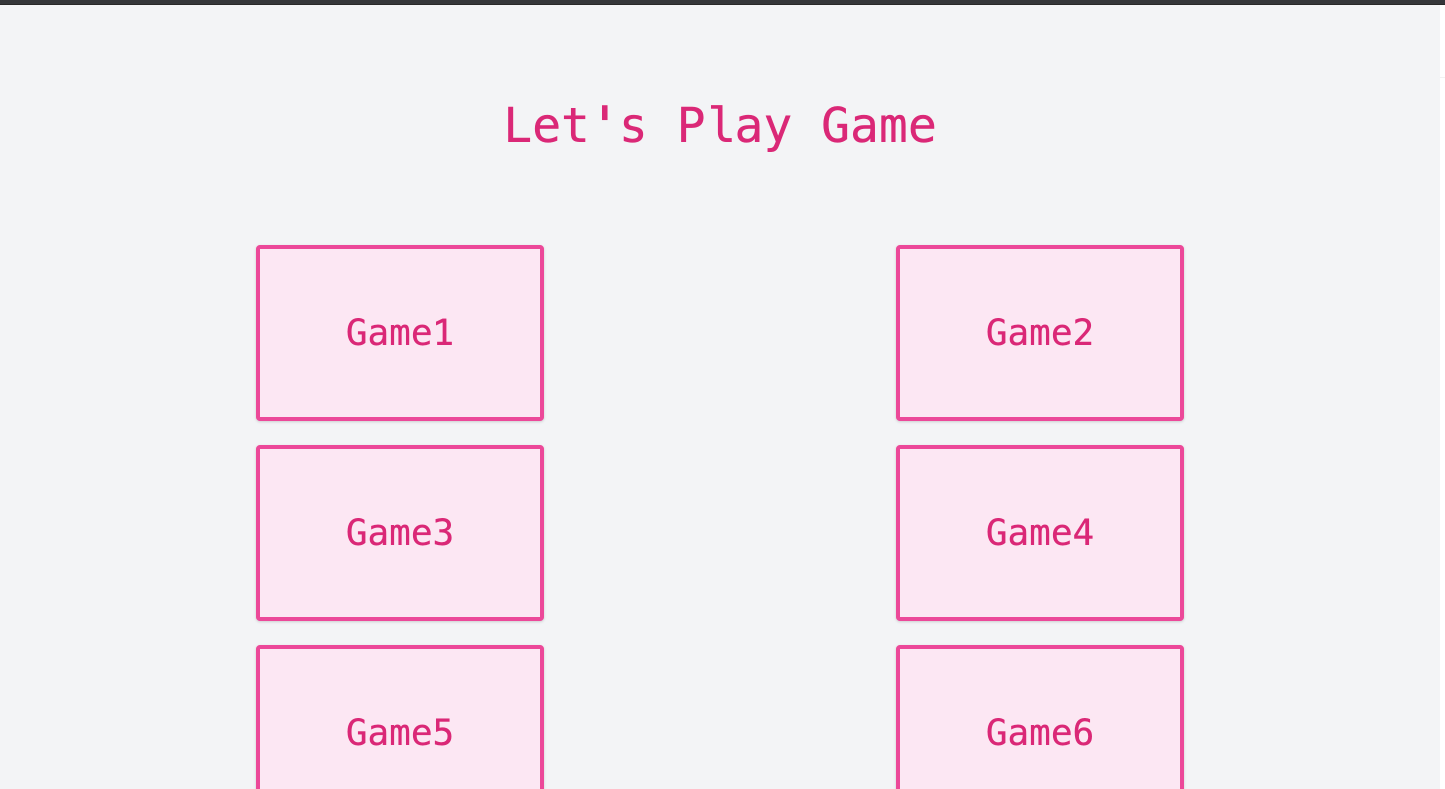
아래는 내가 그냥 프로토타입으로 만든 화면이다.



뭐랄까, css 자체를 제공하는거라 확실히 만들기가 수월하긴 했다. 좀만 더 익숙해지면 쉽게 할 수 있을 것 같다. 대신에 원래 css가 많이 익숙할수록 도움을 많이 받을 수 있을것 같은 툴이다. 특히 responsive하게 짜는것이 정말 좋을 것 같다.
<> <li className="flex justify-center"> <div className="w-72 h-44 border-4 border-pink-500 bg-pink-100 shadow flex items-center justify-center text-pink-600 font-mono text-4xl rounded hover:bg-pink-800 hover:text-gray-100 cursor-pointer"> {children} </div> </li> </>위의 방식으로 제공되는 css를 적용하는데, hover됬을때의 동작도 한번에 정의가 가능하다. 그리고 이미 정의된 breakpoint에 따라서 동작하도록도 정의할 수 있다.
<ul className="container mx-auto grid grid-cols-1 gap-y-6 md:grid-cols-2"> <GameButton>Game1</GameButton> <GameButton>Game2</GameButton> <GameButton>Game3</GameButton> <GameButton>Game4</GameButton> <GameButton>Game5</GameButton> <GameButton>Game6</GameButton> </ul>이렇게 사용이 가능한데, md:어쩌구 이런식으로 쓸수 있다. 대신에 md 어쩌구는 min-width 기준으로 설정된거라는 것을 명심하고 작업하면 될것 같다.
breakpoint 정의나, 기본적인 색상같은거에 아무 생각이 없는 나로썬 얘를 통해서 좀 자유도가 높게 css 작업을 하면 이제 작업 결과물이 좀더 깔끔해지지 않을까? 하는 희망이 조금 생긴다! 그리고 css 자체를 가져다 쓰는거기때문에 component 기반으로 제공하는 라이브러리에 비해서 외울것도 적고 찾는것도 좀더 쉽다. 다른 툴들 다 써보고 했는데, 지금느낌상으론 얘가 가장 괜찮을 것 같고, 얘를 잘 활용만 하면 디자이너분들이랑 협업하기도 괜찮을것 같다는 생각도 든다.
후기
Next.js는 사용할 수록 괜찮은 툴같고, Amplify는 이번에 AWS resource들을 조금 더 사용해보기 위해서 사용하는거다. 그리고 Tailwind CSS가 이번 프로젝트에서 많은 도움이 될것같다.
'Web Dev > 5. Projects' 카테고리의 다른 글
[개인 블로그 renewal] Aws Amplify, App Sync 관련 설정하기 (0) 2021.05.14 [개인 블로그 renewal] 프로젝트 노선 변경 + custom notion (0) 2021.05.14 Autism Project 시작하기 (0) 2021.05.10 [toy blog service] 1차 마무리 (0) 2021.04.23 [toy blog service] Next.js의 API와 json (0) 2021.04.19