-
[toy blog service] Next.js 기반 서비스 기능 도출 과정Web Dev/5. Projects 2021. 4. 11. 21:21728x90
프로젝트를 시작하며
velog라는 멋있는 서비스가 있다. 여기서 프로젝트 구조도 볼 수 있어서, 이를 참고해서 Next.js 를 통해서 이와 비슷한 서비스를 직접 구현해보려고 한다.
아래에는 각 기능들을 캡쳐하면서 파악한 부분이다.
Velog 서비스를 기준으로 분석한 기능
- 공통 화면(후순위)
- velog는 home화면이 있다. 이렇게 여러사람의 글을 볼 수 있는 화면이 있다.

- 우측 상단에서 개인용 설정을 볼 수 있다.

- 개인 화면(CRUD)
- 내 벨로그 안에서 볼 수 있는 내용들은 아래와 같다.
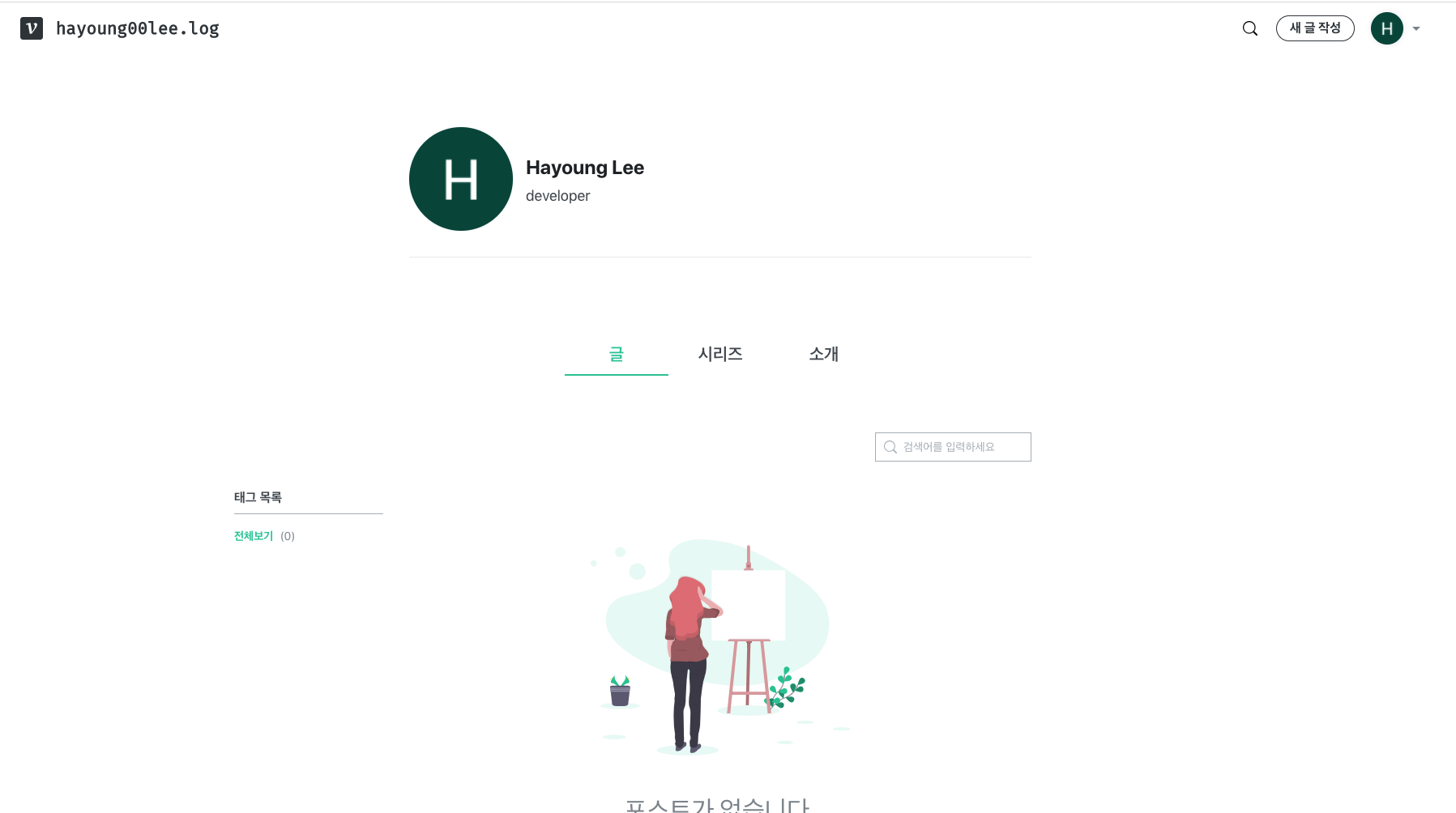
- (READ ALL) 우선 개인 blog 메인 화면: 글, 시리즈, 소개 화면으로 구성되어있고 검색어 기능이 있다.

- (CREATE) 새 글 작성을 선택하는 경우: Markdown 형태로 작성하고 미리보기를 할 수 있다.

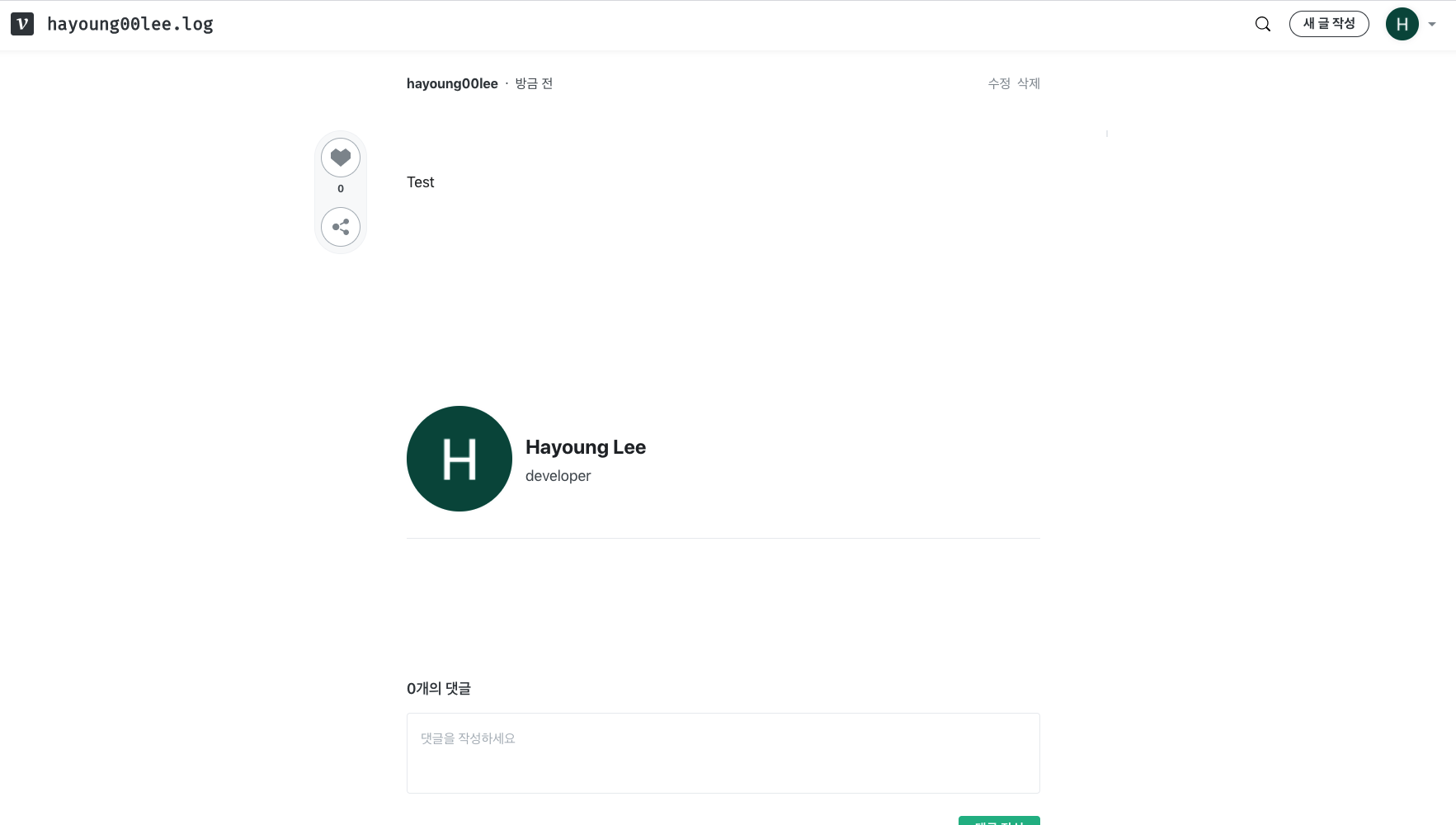
- (READ ONE): 글을 조회하는 화면에서는 댓글 기능이 있다.

- Update/delete 기능이 있다.
이 프로젝트를 통해서 얻고자 하는 것
- 개인 blog CRUD: Next.js의 SSR, Incremental Static Generation, Static Generation, CSR을 적절히 활용해서 CRUD 기능 구현하기
- 작성한 글을 저장하고 읽을 수 있도록 Database를 구성하고 Redis를 설정하면서 이와 관련된 기본지식 정비너무 다 공부하려다보니까 머리가 아파서 이번에는 API를 이해하고 json-server로 db를 대체하기로 했다.
- Markdown Viewer package를 만들기: Markdown 포맷을 보여줄 수 있는 패키지를 만들기
- 소셜 로그인 기능을 구현해서 Velog 메인화면(트렌딩, 최신글)을 어떻게 보여줄 수 있는지 자료 조사하고 간단하게 구현하기위의 기능을 통해서 Next.js app을 만들면서 배우는 것들을 잘 정리해보려고 한다.
'Web Dev > 5. Projects' 카테고리의 다른 글
[toy blog service] 각페이지를 어떻게 렌더링할지... + json으로 가짜 서버 만들기 (0) 2021.04.13 [toy blog service] Next.js의 Pages 이해하기(간단한 Typescript설정) (0) 2021.04.11 [다락재 쉼터] 1차 개발 마무리 후기 (0) 2021.04.08 [다락재 쉼터] Netlify에 무료 도메인(freenom) 붙이기 (0) 2021.04.08 [다락재쉼터] SEO 와 react-helment(다락재 쉼터 사이트에 SEO 적용하기) (0) 2021.04.07