-
Interactive Website - SVG란 무엇인지Web Dev/6. Graphics 2021. 5. 28. 17:09728x90
이전회사에서 아주 SVG쪽은 회사전체에서 제일 많이 다뤘는데도 불구하고, 아직도 잘 모르는것같아서 이번에 웹에서 SVG를 사용해서 Interactive 하게 만드는 방법을 공부를 해보려고 한다. 특히 전에는 데이터 라벨링을 하기 위해서 좌표의 정보를 저장하는 용도로만 사용했는데, 이번 기회로 SVG를 제대로 이용해보고 싶다.
오늘한 결과물

1. 우선 Illustrator가 이제는 없어서, Figma
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
SVG 객체를 생성할때 Figma도 할 수 있어서 Figma를 통해서 객체를 생성했다. Illustrator가 훨씬 편하긴한데 지금은 라이센스가 없어서 요정도로 만족하기로 했다.
2. Interactive web animation with SVG (DevFest 2019)
https://www.youtube.com/watch?v=ZKrjsux7C38
SVG는 Scalable Vector Graphic으로 HTML처럼 마크업 언어이다.
SVG is an alternate universe version of HTML , focused on graphics instead of documents. - Richard Westenra
SVG 내부의 dom들을 조작할 수가 있다.
SVG is built for drawing in a way that HTML and CSS are not - Sarah Drasner

스크린샷! SVG는 디자이너와 개발자가 일하기 좋도록 연결을 해줄수있다. 디자이너는 SVG로 작업을 해서 개발자한테 넘기고, 개발자는 이게 그 객체를 HTML dom 다루듯이 다루면 되는 것. 특히 Animation 관련 처리
SVG transform을 위해서 CSS를 써도 되지만 복잡한 경우 JavaScript 라이브러리 사용도 가능하다.
- anime: https://animejs.com/documentation/#motionPath
anime.js
Javascript animation engine
animejs.com
- greensock: https://greensock.com/
GreenSock
GSAP is an industry standard JavaScript animation library from GreenSock that lets you craft high-performance animations that work in every major browser.
greensock.com
GreenSock이 포럼이 잘되어있는데, 좀 유료인것들이 있다. 근데 codepen에서는 다 테스트가 가능하다고 한다.
3. Sarah Drasner's SVG Essentials and Animation, v2
https://frontendmasters.com/courses/svg-essentials-animation/introduction-setup/
Learn Introduction & Setup – SVG Essentials & Animation, v2
Sarah gives a brief introduction, introduces the repo, giving suggestions for how to get the most out of the course, looking at the codepen setup, and reviewing Greensock plugins.
frontendmasters.com
지금 이 강의를 들으면서 간단한것들 위주로 따라하고 있다.
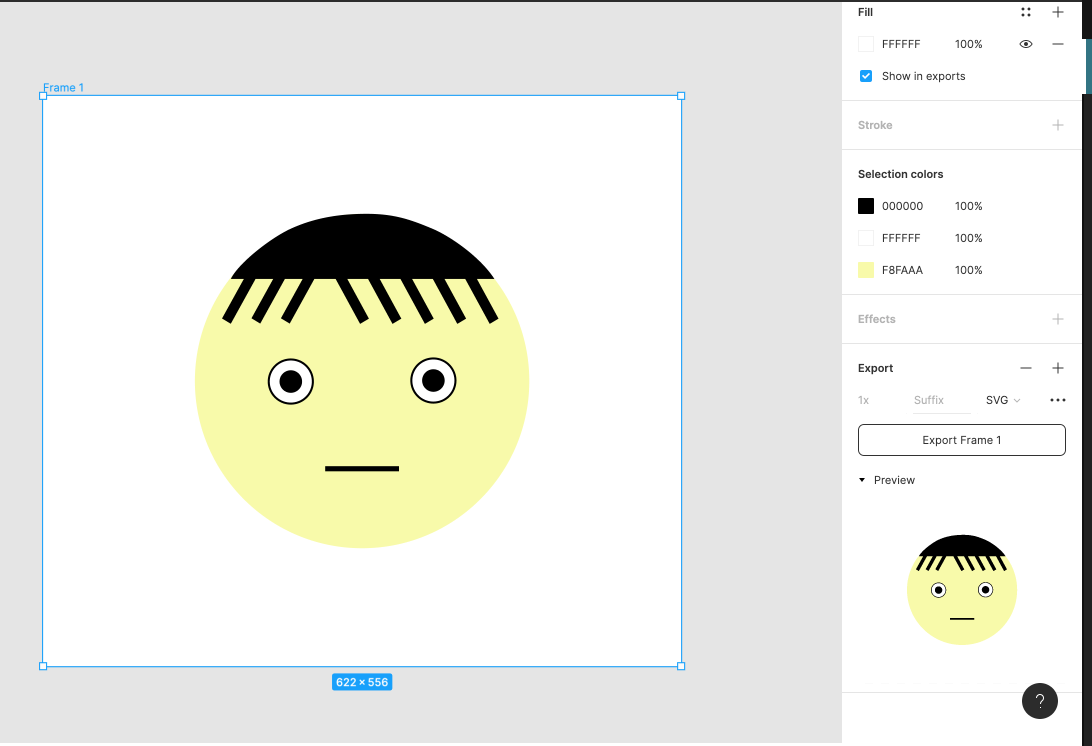
4. SVG 하나 만들기(figma로)
투박하지만 얼굴 모양 SVG를 좀 만들어봤다.

조금 절도범 같지만 아무래도 좋다.

figma 우측 하단에 export옵션에서 추출이 가능하다 눈깔 움직이기... 그리고 코드
Codepen에서 작업을 했고 Github Gist에 코드를 공유했다.
https://gist.github.com/hayoung0Lee/1fb3522552c1a1d5b1a1e988194da81f
SVG-Animation
SVG-Animation. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
눈깔이 움직인다..... 그리는데 더 오래걸렸다. 오랜만에 라인을 맥북 터치패드로 그리려니까 조금 화가나기도했다.
눈을 움직이는것 자체는 일반적인 dom에 애니메이션을 적용하듯이 svg내부의 눈깔에 클래스 속성을 주고, css animation을 통해서 처리가 가능하다. SVG도 마크업 코드라서 그냥 직접 고치면된대서 뭔가좀 바꿔주기도 했다.
- 내 Codepen
https://codepen.io/hayoung0lee/pen/ZEeXpVr
SVG-Animation
...
codepen.io
후기
활용만 잘하면 엄청 좋을 것 같다! 생각보다 오픈된 SVG객체도 많아서 다음부턴 왠만하면 찾아서 쓰는걸로 해야겠다~
'Web Dev > 6. Graphics' 카테고리의 다른 글
Interactive Website - WebXR 을 지원하는 3D관련 프레임워크들 (0) 2021.05.30 Interactive Website - 3D website (0) 2021.05.24 Interactive Website - 내 프로젝트 템플릿 (0) 2021.05.24 Interactive Website - Transforms, Transitions, Animations 메모 (0) 2021.05.23 Interactive Website - Getting Started (0) 2021.05.22