-
JavaScript forEach 의 뭔가 특이한 용법?? 뭔지는 모르겠는데 되는 것Web Dev/1. JS 문법 관련 2021. 2. 11. 20:28728x90

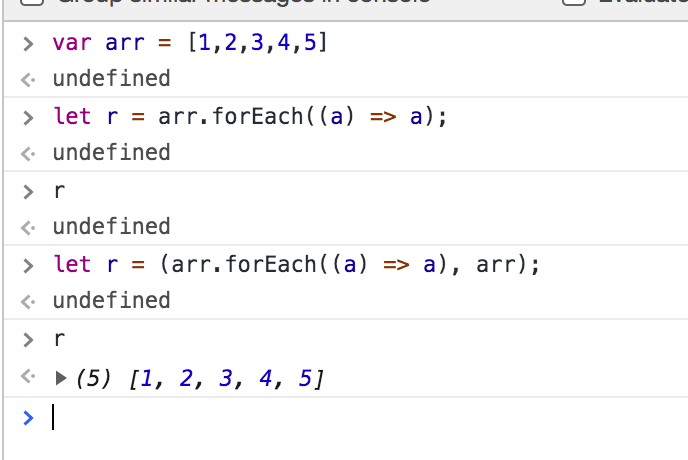
let r = (arr.forEach((a) => a), arr);이렇게하면 arr에 새로 만든 arr이 들어간다.
'Web Dev > 1. JS 문법 관련' 카테고리의 다른 글
[함수형 프로그래밍] 섹션11. 비동기:동시성 프로그래밍 3(QnA) (0) 2021.02.13 [함수형 프로그래밍] 섹션10. 비동기:동시성 프로그래밍 2 (0) 2021.02.11 Iterator 사용 (0) 2021.02.11 Promise reject 의 처리 방법 (0) 2021.02.11 Promise then은 Promise 객체를 반환한다 (0) 2021.02.11